Bloc image
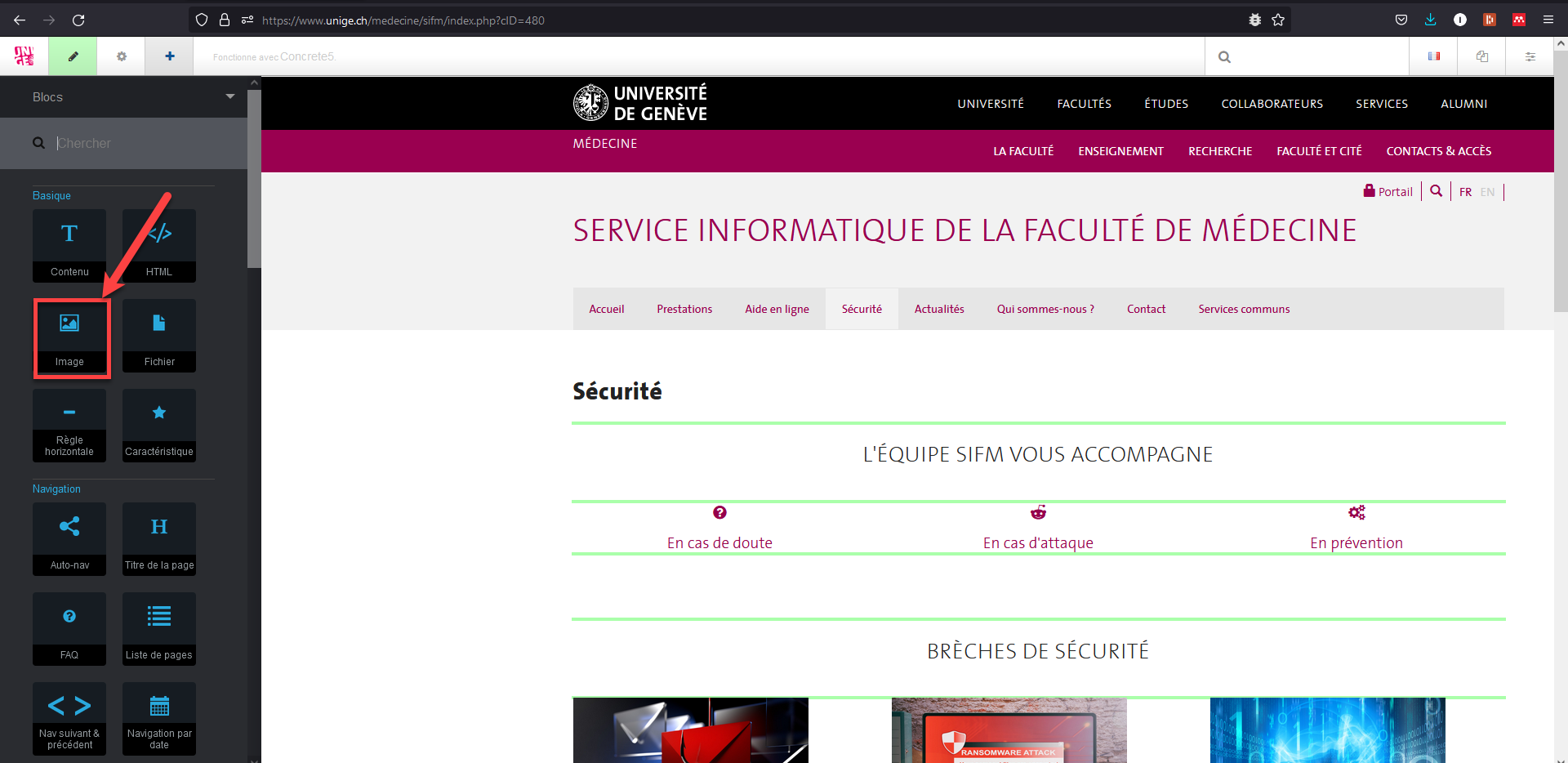
Le bloc Image est un moyen rapide d'ajouter des images à votre page. Vous pouvez ajouter des images à votre page en utilisant le bloc Contenu, mais si vous souhaitez un placement d'image plus contrôlé, le bloc Image peut être très puissant.
Pour ajouter une image à votre page: suivre les étapes comment ajouter un bloc puis sélectionner le bloc image.

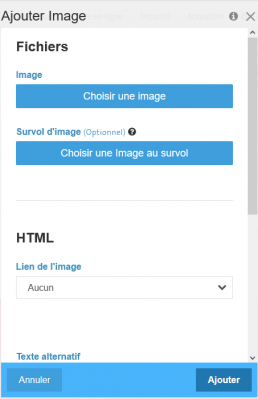
Vous pouvez ajouter des images au format JPG, PNG, SVG ou des images GIF non animées. En cliquant sur "Choisir une image", vous ouvrirez le gestionnaire de fichiers.
Le Survol d'image vous permet de sélectionner une deuxième image pour créer un effet de survol. Lorsque l'image est survolée, l'image d'état active sera affichée.

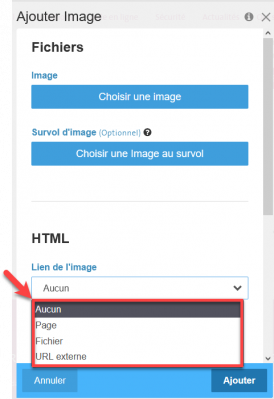
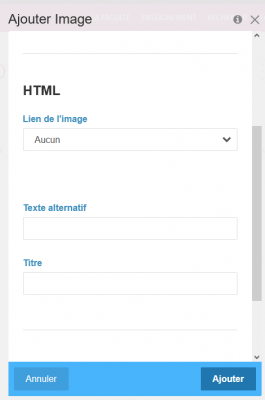
Lien de l'image
- Aucun - l'image n'aura pas de lien défini
- Page - liez l'image à une autre page de votre site. En cliquant sur "Choisir une page", le plan du site s'ouvre pour sélectionner la page
- URL externe - liez l'image à une URL externe (commençant généralement par http ou https)
- Fichier - liez l'image à un fichier. En cliquant sur "Choisir un fichier", le gestionnaire de fichiers s'ouvre

Texte alternative permet de décrire la fonction de l'image sur la page. Pour des raisons de référencement et d'accessibilité, il est fortement recommandé de définir un texte alternatif
Titre sera affiché sous forme d'infobulle lors du survol de l'image

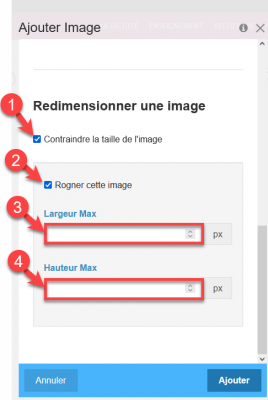
Les images peuvent être redimensionnées ou recadrées en option. Les images SVG ne peuvent pas être contraintes.
Contrainte de taille d'image (1) permet de redimensionner une image tout en maintenant son ratio d'aspect. La contrainte d'une image nécessite de définir une largeur maximale, une hauteur maximale, ou une largeur maximale et une hauteur maximale
Rogner l'image (2) permet de redimensionnez et recadrez une image à partir du centre. Les images recadrées nécessitent de définir une largeur maximale et une hauteur maximale
Largeur maximale (3) la largeur maximale de l'image en pixels
Hauteur maximale (4) la hauteur maximale de l'image en pixels